【LION BLOG】記事ページ内のアイキャッチ画像を削除
- 2018.09.16
- WPテーマ
当ブログは、「WordPress(ワードプレス)」で構築しています。最近まで「Movable Type(モバブルタイプ)」をプラットホームにブログを構築してましたが、レスポンシブ対応化に伴い「WordPress」に乗り換えたのです。
「WordPress」には有料・無料のテーマが数多く公開されています。テーマとは、一般的なブログで「テンプレート」と呼ばれるものに似ています。テーマを変更すると、ブログのの「着せ替え」が簡単にできるのです。当ブログは、数ある無料テーマの中でも絶大な人気の「LION BLOG」を利用してます。「LION BLOG」の全てに満足しているわけではありません。これはどのテーマを選択しても全てに満足できるテーマは存在しないであろう。
では、満足させるためにはどうするのかというと、自分が気に入るようにカスタマイズしていくのです。カスタマイズと言っても簡単にできるわけではなく、ある程度の知識が必要です。私自身そんなに知識があるわけではないので、苦労しながらも少しずつ自分好みのスタイルに変えていこうと思ってます。
「LION BLOG」では、アイキャッチ画像の表示/非表示機能はすでに実装されていますが、その仕様は、記事一覧での表示と記事ページ内のトップでの表示はセットになっています。アイキャッチ画像を表示に設定すると記事一覧と記事ページ内の両方にアイキャッチ画像が表示され、非表示に設定すると記事一覧と記事ページ内の両方が非表示になります。記事一覧でのアイキャッチ表示はしたいけれど、記事内では非表示にしたいというようなことはできない仕組みになっています。私は記事一覧には表示をさせたいが記事ページ内のトップには表示させたくなかったのです。
そこで色々と調べたところ、記事ページ内トップのアイキャッチ画像を非表示にするには、CSS(スタイルシート)を書き換える・・・というか記事ページ内にアイキャッチ画像を表示させる記述を削除してやればよいことがわかり早速実行しました。以下にその方法を記します。
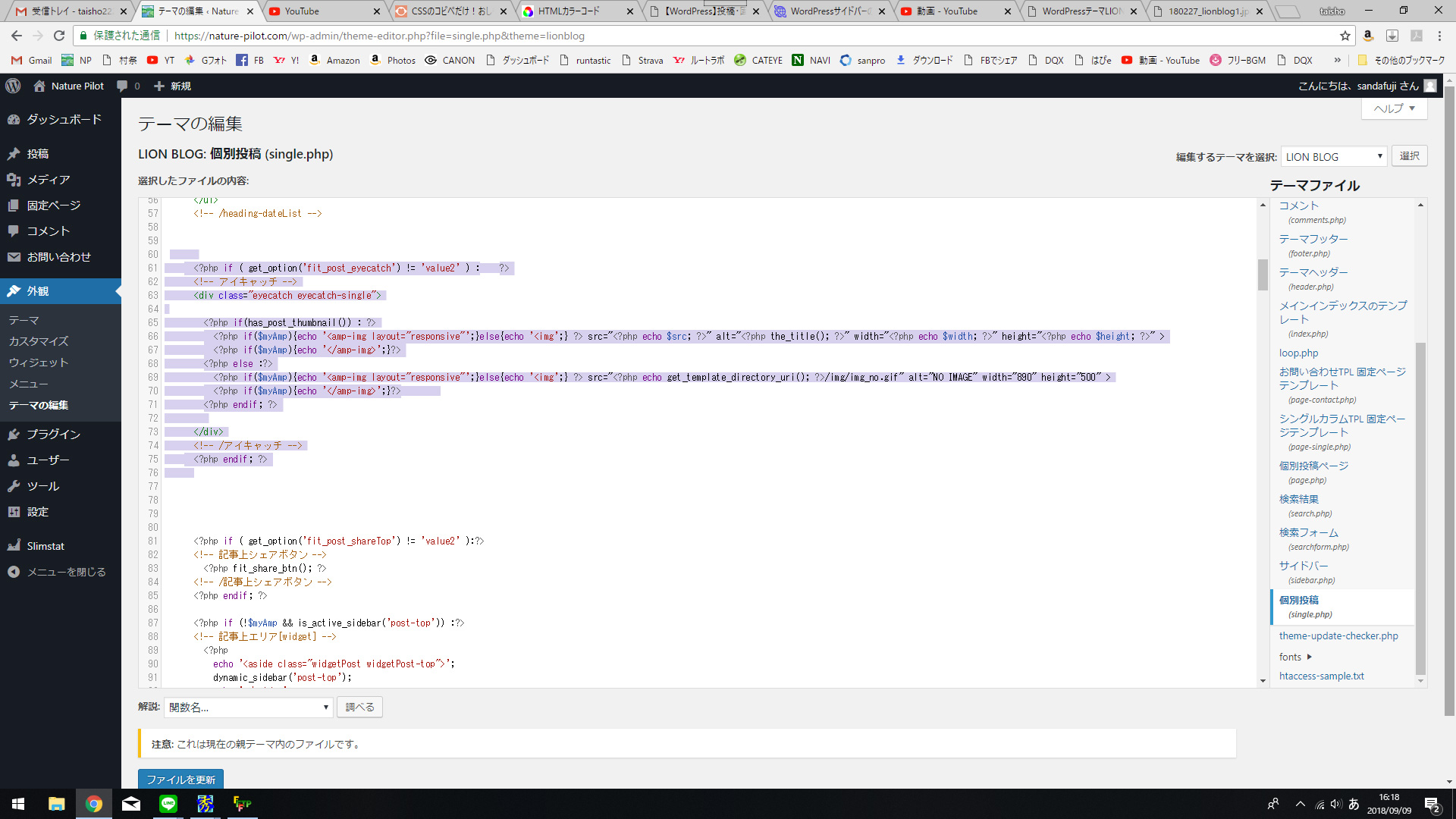
[テーマの編集] → 編集するテーマを選択[LION BLOG] (childではなく親テーマ)
テーマファイル[個別投稿(single.php)]を開く
61行目~75行目を削除(図の薄紫になっている部分→クリックで拡大画像表示)
私と同じように記事ページ内にアイキャッチ画像を表示させたくないと思っている貴方、是非お試しください。
-
前の記事

100円ショップの『VRゴーグル』を試してみた! 2018.09.04
-
次の記事

彼岸花と秋景楼 兵庫県三田市 2018.09.23








コメントを書く